|

|
Project cge-2d-water-effect by Trung Le (Kagamma) shows how to do a beautiful water for 2D games. The water is represented as a volume that you can easily move and scale around. It supports reflection and refraction.
Under the movies, we list detailed usage instructions, so read on 🙂
Technically, it is expressed as an X3D scene with a geometry and a special shader, that you should load into a special TCastleScene descendant: TCastleSceneScreenBuffer. The viewport containing this must also be of special class, TCastleViewportScreenBuffer.
The setup can be tested with any 2D game designed in CGE viewport. E.g. you can place water volume in our examples/platformer/ game demo.
Detailed usage instructions:
-
Get cge-2d-water-effect code.
-
Point your project to
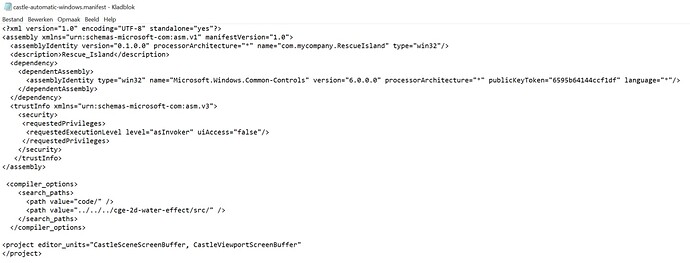
cge-2d-water-effectsources. E.g. add this toCastleEngineManifest.xml:<compiler_options> <search_paths> <path value="code/" /> <path value="../../../cge-2d-water-effect/src/" /> </search_paths> </compiler_options> -
Include custom components in your project.
-
Add to
CastleEngineManifest.xmlthe lineeditor_units="CastleSceneScreenBuffer, CastleViewportScreenBuffer". See CastleEngineManifest.xml docs for examples. -
Open your project in CGE editor and use “Project -> Restart Editor (With Custom Components)”
-
Be sure to also add
CastleSceneScreenBuffer, CastleViewportScreenBufferto some uses clause, to register components at runtime.
-
-
Copy the
cge-2d-water-effect/datainto your project data, e.g. intomy-project/data/2d-water/. -
Use
TCastleViewportScreenBufferwhere you would normally useTCastleViewport. -
Add to viewport instance of
TCastleViewportScreenBuffer. Load therecastle-data:/water2d/2d_water_plane.x3dv. Move it, scale, duplicate as necessary to set up your water volume.