So I’ve made a basic level within tiled. Imported into TCastleTileMap & all works great except the collider box is based on all layers, how do I separate so each layer has it’s own TCastleBoxCollider?.
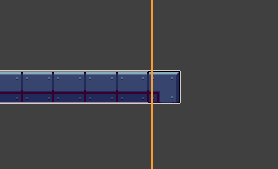
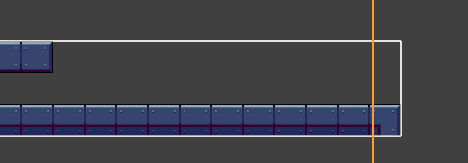
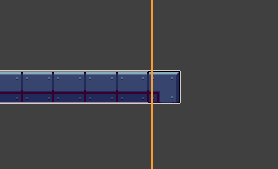
Example when disable layer 1 and keep layer 0 enabled.

But with all layers enabled the collider box takes both layers in account.

With the TCastleTiledMap class definition there does not seem to be support for assigning colliders for individual layers same for the properties.
There’s indeed no ready feature to “create 1 TCastleBoxCollider for each Tiled map layer”. TCastleBoxCollider size is by default (when it has AutoSize = true) based on the parent bounding box size – this is the whole TCastleTiledMap (with all layers within the Layers set, see Castle Game Engine: CastleTiledMap: Class TCastleTiledMap ).
There are 2 ways however to achieve multiple colliders, with one collider per layer:
-
Do it manually.
That is, add a number of TCastleTransform children to the TCastleTiledMap, and manually add new TCastleBoxCollider to each of them. You can manually set the size of each TCastleBoxCollider: change TCastleBoxCollider.AutoSize to false, and set TCastleBoxCollider.Size. Use “Physics->Show Colliders” to see the colliders.
In other words, you can have as many colliders as you wish – they don’t need to correspond at all to your Tiled map, even. You can manually design the colliders so that each collider has the size of given layer, if you wish.
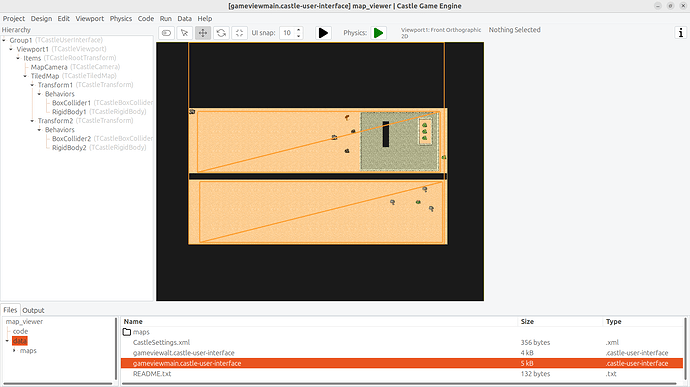
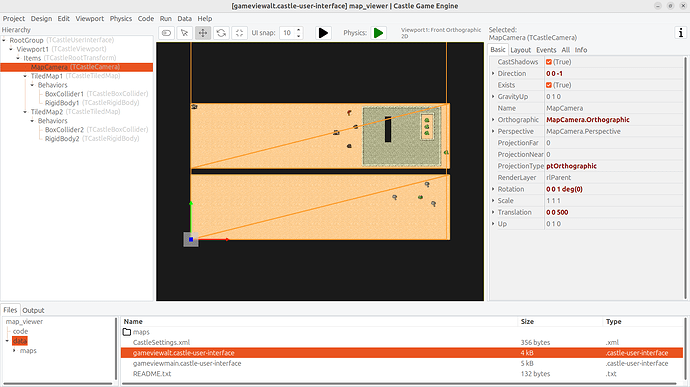
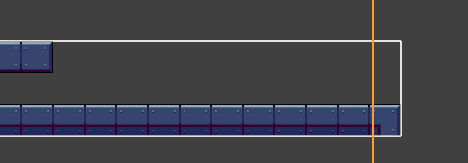
See the screenshot below. Note that I didn’t make the collider size match exactly as it should.
-
Or, you can use multiple TCastleTiledMap instances, each one with different subset of layers. Add TCastleBoxCollider (with AutoSize = true) to each of them.
Attaching a project with both approaches. Open gameviewmain.castle-user-interface and gameviewalt.castle-user-interface in editor to investigate. (the project is just a “hacked” quickly version of examples/tiled/map_viewer/).
map_viewer.zip (2.3 MB)
1 Like