Yes, but I found it cool to use the differences between left and right images with hair and clothing ![]() , for instance:
, for instance:
Yes, but then we’re talking about playing a sequence of sheets. For every animation I have a scene, so the scene has to finish before playing the next.
I will come back to this later, after I have finished the 8 direction. I will make this a new topic. Thanks!
Great! Good idea.
@valterb
Updated demo. Using mouse clicks for moving and destination. Using your direction code, and added diagonal walking scenes and destination checking (automatic stop).
![]()
Sorry for a terribly long reply time (2 months now!) to this question.
The answer is that “examples/fixed_camera_game/” is the demo of exactly this approach. It was done after I played “Syberia” and “Still Life” ![]() The idea is that you have a simple 3D environment where the characters actually move, which is used for collision detection, can add perspective to 3D characters moving inside it, and can even make dynamic shadows (from characters). But you don’t display this 3D environment – instead you display a (probably much more detailed, painted/retouched in 2D software) still 2D image over it.
The idea is that you have a simple 3D environment where the characters actually move, which is used for collision detection, can add perspective to 3D characters moving inside it, and can even make dynamic shadows (from characters). But you don’t display this 3D environment – instead you display a (probably much more detailed, painted/retouched in 2D software) still 2D image over it.
Whether the character is a sprite or a 3D character is an independent decision here (“examples/fixed_camera_game/” shows an actual 3D character, though a sprite would work as well, but would not be able to cast dynamic shadows).
The “examples/fixed_camera_game/” has some bits that I would now make in a different way – it was implemented before the CGE editor existed. Nowadays I would try to design it more in the editor. But the code from “examples/fixed_camera_game/” is still good, it could be just simplified a lot ![]()
I still have the original question of this thread (“”“why doesImgBed move (with respect to ImgBG)”“”) on TODO to investigate.
Well, this was surprisingly hard for me to wrap my head around ![]()
After quite some debugging, I realized this is what should happen. I mean it is implied by the way ProportionalScaling = psFit works: it adjusts to the requested size, to make the image always fit within. And in effect it can scale the image differently then UI scaling scales coordinates. While the end result was confusing, but there’s no way to change it, without breaking the very point of ProportionalScaling = psFit.
Details:
-
In case of original example, “requested size” for
TCastleImageControlis just “whole container” as you useWidthFractionandHeightFraction= 1.0. -
So, depending on the aspect ratio of “requested size” (thus, aspect ratio of container) the
ProportionalScaling = psFitwill either adjust the image to container width, or to container height. It depends on whether container aspect ratio is <= image aspect ratio (3734 x 2161 ~= 1,72. Similar, but not equal, to 16:9 ~= 1,77 ). -
And that’s different than how UI coordinates are scaled. They are scaled using
EncloseReferenceSize(followingdata/CastleSettings.xml, see Customize look by CastleSettings.xml | Manual | Castle Game Engine ) to 1600x900. So there’s always an area 1600x900 that wraps the window. It behaves differently based on whether container aspect ratio is <= 1600 x 900 (1,77). -
Experiment to prove that it makes sense:
-
on
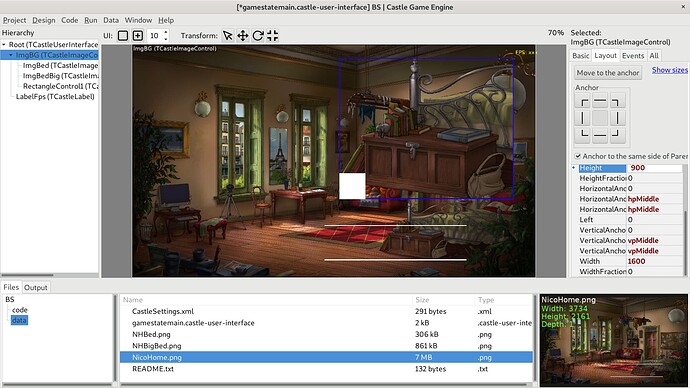
ImgBGsetWidthFractionandHeightFractionto 0. Set Height to 900 and Width to 1600. -
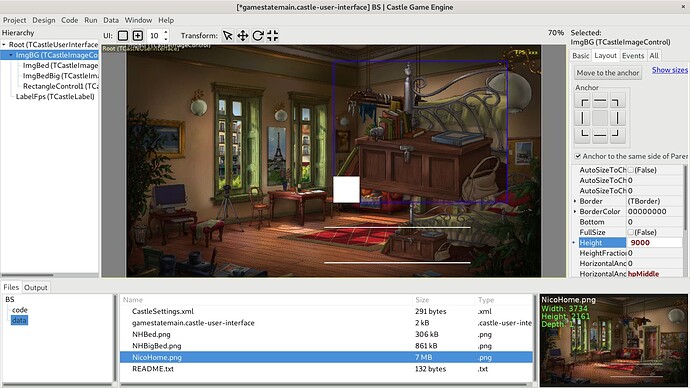
make container aspect slightly larger than image aspect (see screenshot).
-
now change on
ImgBGHeightto 9000. This will, in effect, mean that available area for image is 1600 x 9000, so theProportionalScaling = psFitwill correctly decide that it should match the width now, filling the window width withImgBG. So the resultingImgBGgets biger on the screen, as soon as you changeHeightfrom 900 to 9000, this is OK. And soImgBedmoves a bit (relative toImgBGcontents), as it should – it keeps constant distance (in scaled UI coordinates) fromImgBedleft-bottom corner.
-
There are various solutions, one is just not using WidthFraction and HeightFraction for ImgBG, and instead set just Height = 900. This makes “requested size” have always height 900, and keeps ImgBed glued to the same place.
There are other solutions in CGE possible, though ultimately they would be only useful once someone understands the problem anyway. We could
-
add
ProportionalScaling=psMatchWidthandpsMatchHeight. -
add a way to store anchors as percentages relative to parent, not as distances.