
|
|
|

|

|

|
My mind is completely blown by the capabilities of OpenAI chat bot ChatGPT. It can tell jokes, invent stories and protagonists, write documents with game pitches, play an RPG game with you, pretend to be a virtual machine with an access to an Internet in a weird alternate universe (I checked, it works, you can even do wget https://castle-engine.io in that universe)…
Here are some interesting experiments with relation to Castle Game Engine and Pascal.
Integrating Castle Game Engine with PhysX
PhysX is a physics library from NVidia. It is not integrated with Castle Game Engine as of now. We use Kraft physics engine in CGE now.
As far as I know, no one has ever attempted so far to integrate PhysX with Castle Game Engine. Internet search doesn’t show any results even for PhysX in any Pascal application.
Yet AI can write ready code to do it..
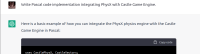
My prompt: Write Pascal code implementation integrating PhysX with Castle Game Engine.
Bot answers:
uses CastlePhysX, CastleVectors;var
World: TPhysXWorld;
Actor: PxActor;
rigid_dynamic: PxRigidDynamic;
shape: PxShape;
material: PxMaterial;
transform: PxTransform;
pose: TPose;
velocity: TVector3;begin
World := TPhysXWorld.Create;material := World.CreateMaterial(0.5, 0.5, 0.1);
shape := World.CreateBoxShape(TVector3.One, material);
transform := PxTransform.Create(PxVec3.Create(0, 10, 0), PxQuat.CreateIdentity);
rigid_dynamic := World.CreateRigidDynamic(transform);
rigid_dynamic.AttachShape(shape);
World.AddActor(rigid_dynamic);
actor := rigid_dynamic;velocity := TVector3.Create(0, -1, 0);
rigid_dynamic.SetLinearVelocity(PxVec3.Create(velocity.X, velocity.Y, velocity.Z));repeat
World.Simulate(0.016);
World.FetchResults(true);pose := actor.GlobalPose; Writeln('Actor position: ', pose.Position);until pose.Position.Y < 0;
World.Free;
end.
It also added a short explanation. See the screenshots.
AI just integrated 2 libraries, never ever before integrated in the whole history of the universe.
Sure, there are a lot of problems with this code. It doesn't really compile, the usage of TVector.One is wrong, there's no unit called CastlePhysX...
But it's like written by a programmer that knows CGE, knows PhysX and understands the core of the task. And was just too lazy to check on some API details.
- It is using CGE vectors API,
-
It is using PhysX API (DuckDuckGo confirms that PhysX has concepts like
PhysXWorld,PxTransform,PxRigidDynamic). -
It runs the simulation ~60 times per second, and uses Pascal
Writelnto output the result. It added initial velocity to the object, to observe that it changes position. This is exactly what I would do in my first attempt at such application, to test the integration.
Next day, I realized I can ask it to fill the remaining stuff. I can say things like "Given the Pascal example as below: ... , implement CastlePhysX unit". Yes it works. I still didn't reach a complete code that compiles... but wow. This is impressive.
Generating HTML documentation from Pascal source code (like PasDoc)
Let's try something else. Let's make it perform the job of PasDoc.
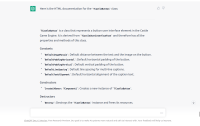
My prompt: Generate HTML documentation for the Pascal class declared as below:
(here I pasted actual long multi-line code declaring the TCastleButton class, cut down to public and published sections)
Answer with complete HTML code that can be easily copied and pasted.
It answered...
Here is the HTML documentation for the TCastleButton class:TCastleButton is a class that represents a button user interface element in the Castle Game Engine. It is derived from TCastleUserInterfaceFont and therefore has all the properties and methods of this class.
ConstantsDefaultImageMargin: Default distance between the text and the image on the button. DefaultPaddingHorizontal: Default horizontal padding of the button. DefaultPaddingVertical: Default vertical padding of the button. DefaultLineSpacing: Default line spacing for multi-line captions. DefaultTextAlignment: Default horizontal alignment of the caption text.Constructors
Create(AOwner: TComponent): Creates a new instance of TCastleButton.Destructors
Destroy: Destroys the TCastleButton instance and frees its resources.Procedures
Render: Renders the button on the screen. Press(const Event: TInputPressRelease): boolean: Called when the button is pressed. Release(const Event: TInputPressRelease): boolean: Called when the button is released. Motion(const Event: TInputMotion): boolean: Called when the mouse moves over the button. FontChanged: Called when the font of the button changes. VisibleChange(const Changes: TCastleUserInterfaceChanges; const ChangeInitiatedByChildren: boolean = false): Called when the visibility of the button changes. EditorAllowResize(out ResizeWidth, ResizeHeight: Boolean; out Reason: String): Determines whether the button can be resized in the editor. PropertySections(const PropertyName: String): TPropertySections: Returns the property sections for the button. DoClick: Called when the button is clicked. SetFocused(const Value: boolean): Sets the focus state of the button.Properties
…
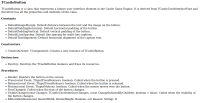
Next prompt: Show me the HTML markup of the above.
Bot answered with HTML markup...
Here is the HTML markup for the documentation of the TCastleButton class:
TCastleButton
TCastleButton is a class that represents a button user interface element in the Castle Game Engine. It is derived from TCastleUserInterfaceFont and therefore has all the properties and methods of this class.
Constants
- DefaultImageMargin: Default distance between the text and the image on the button.
- DefaultPaddingHorizontal: Default horizontal padding of the button.
- DefaultPaddingVertical: Default vertical padding of the button.
- DefaultLineSpacing: Default line spacing for multi-line captions.
- DefaultTextAlignment: Default horizontal alignment of the caption text.
Constructors
- Create(AOwner: TComponent): Creates a new instance of TCastleButton.
Destructors
- Destroy: Destroys the TCastleButton instance and frees its resources.
Procedures
- Render: Renders the button on the screen.
- Press(const Event: TInputPressRelease): boolean: Called when the button is pressed.
- Release(const Event: TInputPressRelease): boolean: Called when the button is released.
- Motion(const Event: TInputMotion): boolean: Called when the mouse moves over the button.
- FontChanged: Called when the font of the button changes.
- VisibleChange(const Changes: TCastleUserInterfaceChanges; const ChangeInitiatedByChildren: boolean = false): Called when the visibility of the button changes.
- EditorAllowResize(out ResizeWidth, ResizeHeight: Boolean; out Reason: String): D
TCastleButton
TCastleButton is a class that represents a button user interface element in the Castle Game Engine. It is derived from TCastleUserInterfaceFont and therefore has all the properties and methods of this class.
Constants
- DefaultImageMargin: Default distance between the text and the image on the button.
- DefaultPaddingHorizontal: Default horizontal padding of the button.
- DefaultPaddingVertical: Default vertical padding of the button.
- DefaultLineSpacing: Default line spacing for multi-line captions.
- DefaultTextAlignment: Default horizontal alignment of the caption text.
Constructors
- Create(AOwner: TComponent): Creates a new instance of TCastleButton.
Destructors
- Destroy: Destroys the TCastleButton instance and frees its resources.
Procedures
- Render: Renders the button on the screen.
- Press(const Event: TInputPressRelease): boolean: Called when the button is pressed.
- Release(const Event: TInputPressRelease): boolean: Called when the button is released.
- Motion(const Event: TInputMotion): boolean: Called when the mouse moves over the button.
- FontChanged: Called when the font of the button changes.
- VisibleChange(const Changes: TCastleUserInterfaceChanges; const ChangeInitiatedByChildren: boolean = false): Called when the visibility of the button changes.
- EditorAllowResize(out ResizeWidth, ResizeHeight: Boolean; out Reason: String): D
Yes, it's a real HTML code. It's cut -- just a limitation of free ChatGPT version I guess, they limit the length of the answer.
It performed the basic job of PasDoc (convert Pascal code with comments -> HTML)....
Holy f**.