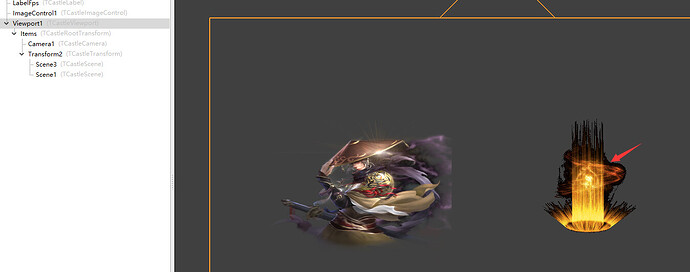
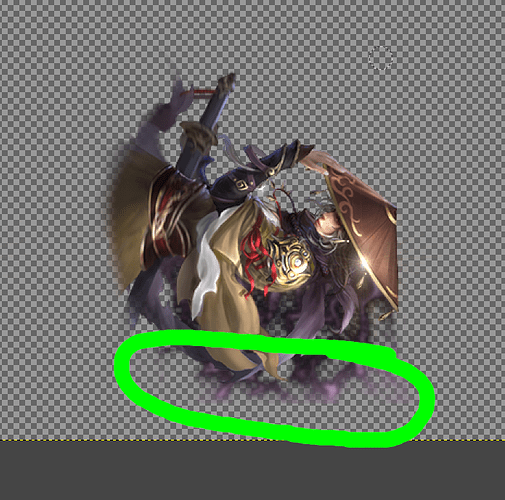
I tested multiple blends of TCastleScene, but it didn’t work. Can you explain the special effects and mix the black borders? Is there any way to do this
I have had a large amount of this material in my previous projects and am urgently seeking a solution
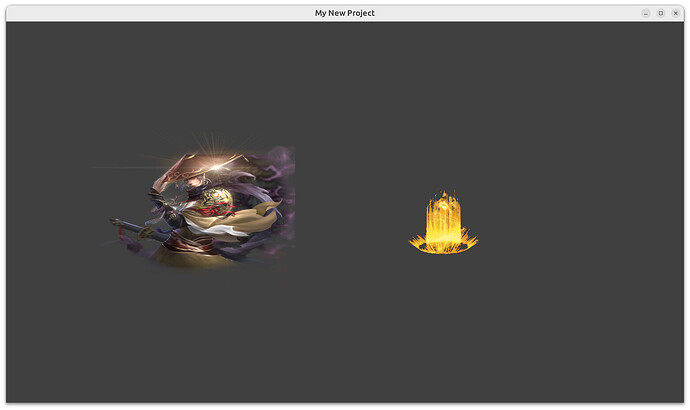
my-new-project.zip (4.9 MB)
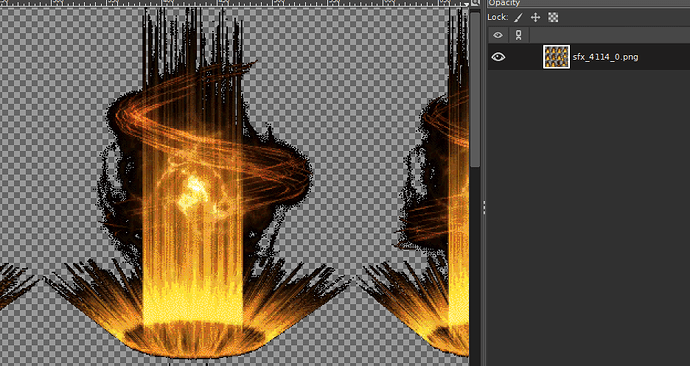
I must admit that I don’t fully understand the problem you are having. Yes, the image looks like this even in a regular image editor.
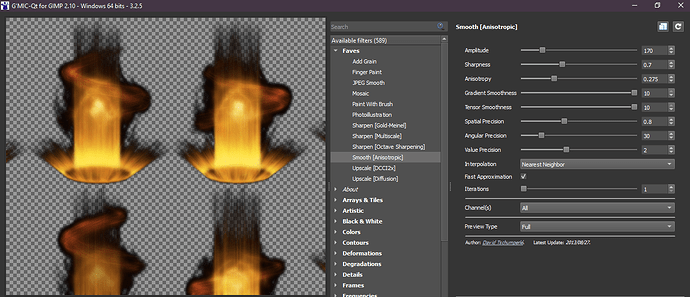
If those loose pixels is the problem you are trying to solve, you can try applying anisotropic smoothing over it or some other filter that makes image smoother:
The one above is from GIMP - GMIC plugin. Just be aware that any such filters will also hurt the original image details (make them blurry).
(note that attached project fails to load some file and crashes)
I recorded a video and the effect was that the black edges were completely blended out
QQ录屏20240626205931.zip (2.4 MB)
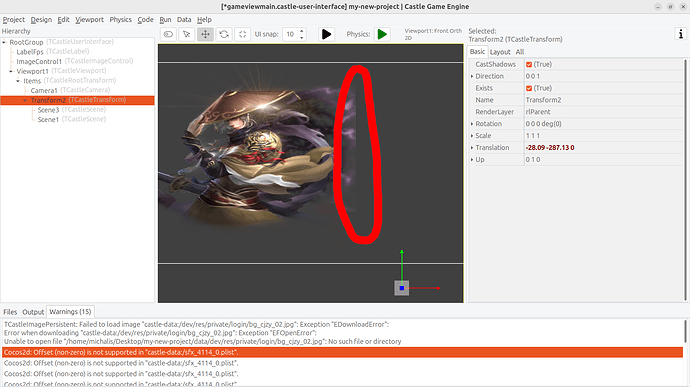
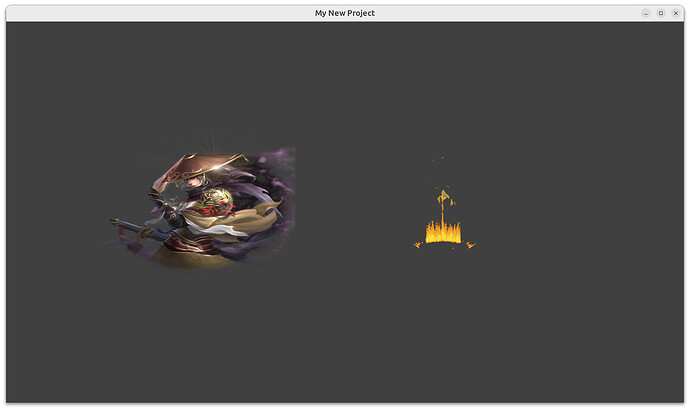
Looking at video and screenshots, I’m afraid I do not understand where exactly is the problem – there are a few assets, in the project and on your screenshots. Everything I see in CGE editor seems to correspond to what you have in your data files.
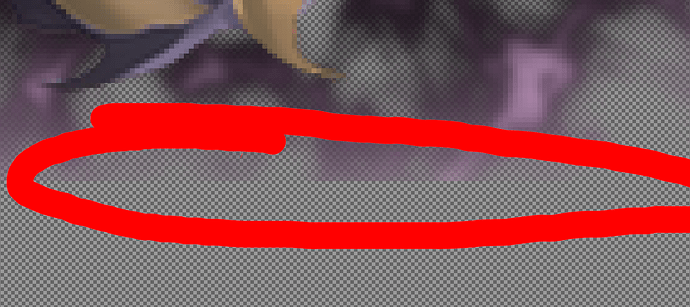
I looked at the possible issue where the dark fog/smoke in the sprite sheet ends. But it does seem to correspond to what is in the PNG file.
Can you clarify where is the problem?
-
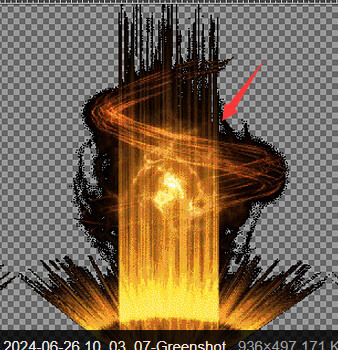
Can you “circle out” (like I did with red pencil above) where it the problem on the video / screenshot?
-
What is rendered in a way you don’t expect, what is rendered in a way that doesn’t correspond to the underlying PNG / sprite sheet you have?
-
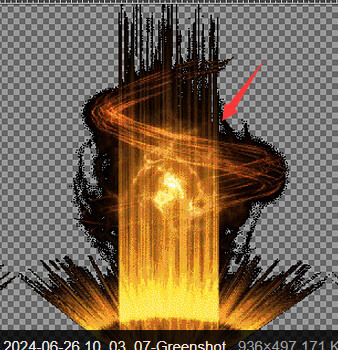
Note that CGE reports a few warnings about sfx_4114_0.plist (this is the sprite sheet with fire/vortex, not with character+fog, from what I see): Cocos2d: Offset (non-zero) is not supported in "castle-data:/sfx_4114_0.plist". Though the sprite sheet seems to render OK. If this is rendered incorrectly, please circle out exactly where’s the error. If this sprite sheet looks differently in a different renderer/engine, please show recording of it too.

That’s not what I’m talking about, it’s another picture, which is to remove the black border
|
|
BlendFunc cbl = { backend::BlendFactor::SRC_ALPHA, backend::BlendFactor::ONE }; |
|
|
node->setBlendFunc(cbl); |
I used to use the Cocos engine in my previous project to adopt this hybrid mode, and I don’t know where to modify the corresponding hybrid mode for the Castle engine
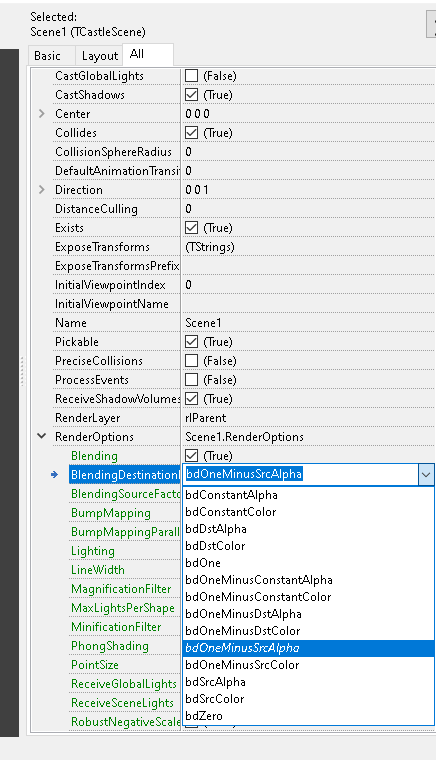
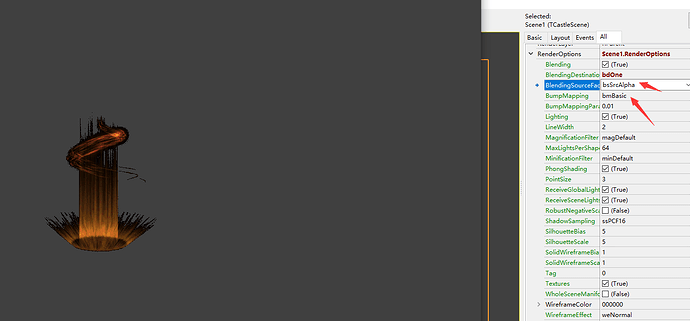
They are in “RenderOptions”
I have selected many options, but they have no effect
This is my other engine setting, I don’t know where the castle engine is set up
Ah! Thanks, I see you pointed the arrow at the problematic spot in your first post, I didn’t look at it carefully enough  OK, I see the problem and I understand what you want (from the movie),
OK, I see the problem and I understand what you want (from the movie),
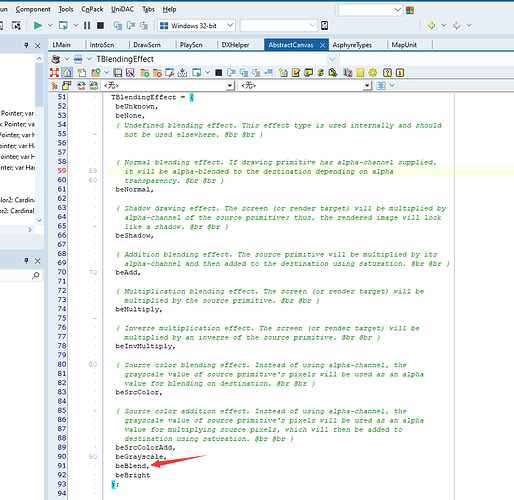
As for:
→ these settings are definitely controlled by the RenderOptions mentioned above. You can set equivalent settings by
RenderOptions.BlendingSourceFactor = bsSrcAlphaRenderOptions.BlendingDestinationFactor = bdOne
But indeed this, as of itself, will not give you the desired effect. The alpha of your image is not ready for this.
To make it work, you need to implement the 2nd setting you show, where from a quick glance the critical thing is “grayscale value of source primitive’s pixels will be used as an alpha value”. The way to solve this:
-
I would recommend you just process your images to set the desired alpha channel of them.
You can write a simple application using CGE TCastleImage (like castle-engine/examples/images_videos/image_convert/image_convert.dpr at master · castle-engine/castle-engine · GitHub ) that would convert images from old → new. The goal would be to set alpha in your image to grayscale value of color of the relevant pixel. You can calculate grayscale of pixel using GrayscaleValue function in CGE.
-
Alternatively, if you really want to simulate an effect at run-time like the engine you show on the screenshot, you can write a simple “shader effect” in CGE that derives “effective” texture alpha from texture RGB color.
For a general idea how to do this, follow examples/viewport_and_scenes/shader_effects code and links from README. But in this case you need to apply the effect to the texture, and use PLUG_texture_color to modify effective alpha we read from texture.
This got involved to explain, so I decided to write an example doing it  See Add a shader effect that sets effective texture alpha from grayscale derived from texture RGB colors · GitHub . This is a modification of your project attached in the 1st post. To
See Add a shader effect that sets effective texture alpha from grayscale derived from texture RGB colors · GitHub . This is a modification of your project attached in the 1st post. To gameviewmain.pas I added a code that adds an effect to the scene (see TViewMain.Start with local procedure SceneEffectAlphaFromGrayscale, and new method TViewMain.AddTextureEffectAlphaFromGrayscale). You also need to add a new file, effect_alpha_from_grayscale.fs, to data/ subdirectory.
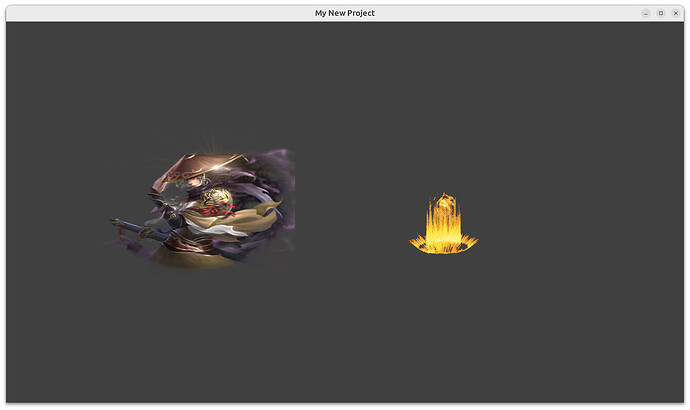
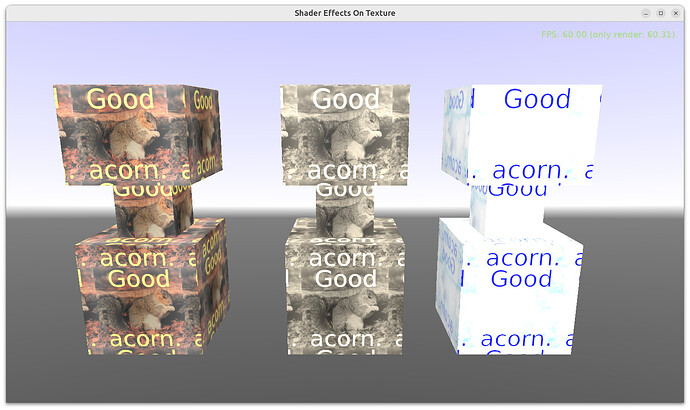
It works as intended, I believe, here are screenshots and movie. As you can see in effect_alpha_from_grayscale.fs, the possibilities to customize it are endless :), you can tweak the effective texture value in any way.
P.S. I added a new example to the engine, showcasing how to use “shader effects on a texture”. To make in the future explaining it easier 
It’s in castle-engine/examples/viewport_and_scenes/shader_effects_on_texture at master · castle-engine/castle-engine · GitHub .
Note: Setting up shader effects will be possible from CGE editor once we implement roadmap point (planned for 7.0) New material components (allowing also material editing in the editor).