
|

|

|

|
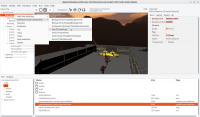
Fog can be now added and configured using TCastleFog component. The component is also available in CGE editor, so you add and configure your fog without even writing any code.
The usage is simple:
- You add a fog component anywhere to the design using “Add Non-Visual Component -> Fog (TCastleFog)” in editor.
-
You set it as active for given viewport by adjusting the
TCastleViewport.Fogproperty. -
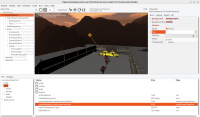
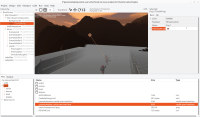
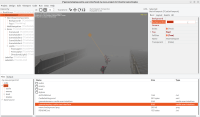
Adjust the fog parameters, like
TCastleFog.ColorandTCastleFog.VisibilityRange, as you wish. -
Optionally, you can adjust the background color to match the fog color. The fog looks most natural in this case. You can just adjust
TCastleViewport.BackgroundColorand leaveTCastleViewport.Backgroundempty (nil) for a simple background color. See more about backgrounds.
I reiterated this in a simple manual chapter about fog.
The fog behavior in combination with Linear color space (gamma correction) also changed. Fog is now applied in final (sRGB) color space, this allows to match fog color perfectly to background color or UI easily.