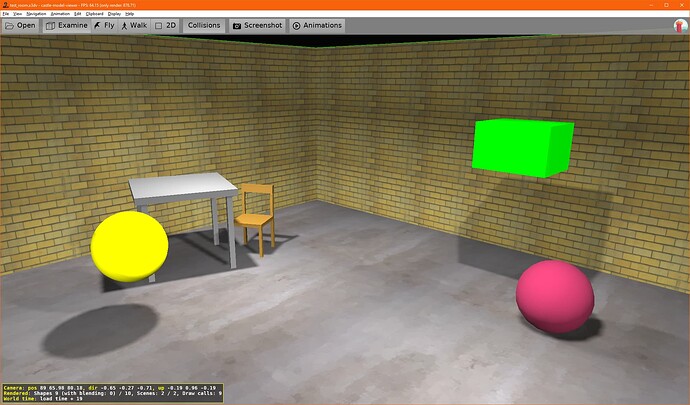
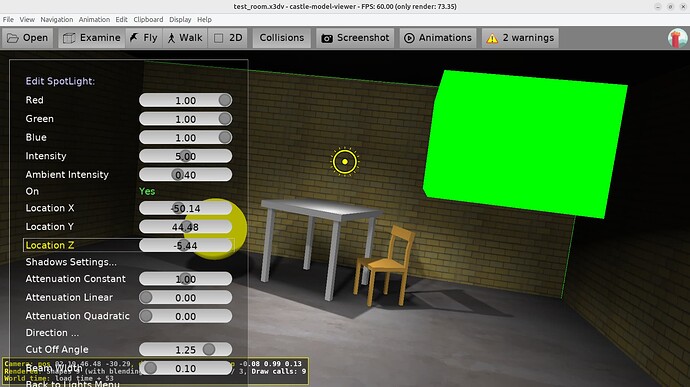
I found a cool looking way of lighting. Although it can only be enabled via *.x3dv, or I haven’t found another way:
SpotLight {
location 0 0 0
cutOffAngle 1.25
direction 0 -1 0
intensity 5
ambientIntensity 0.4
radius 500
beamWidth 0.1
shadows TRUE
defaultShadowMap GeneratedShadowMap {
size 1024
update “ALWAYS”
scale 10
}
}
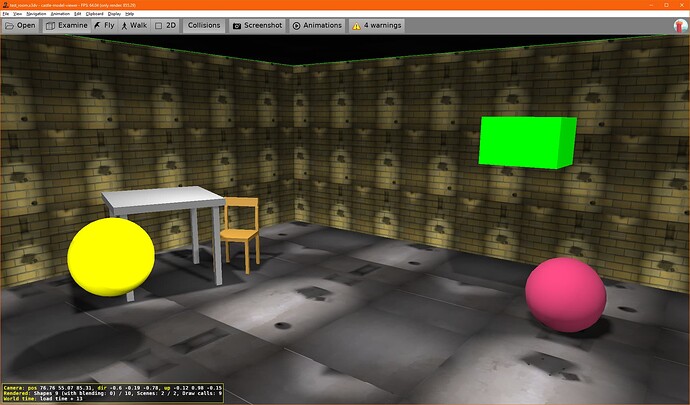
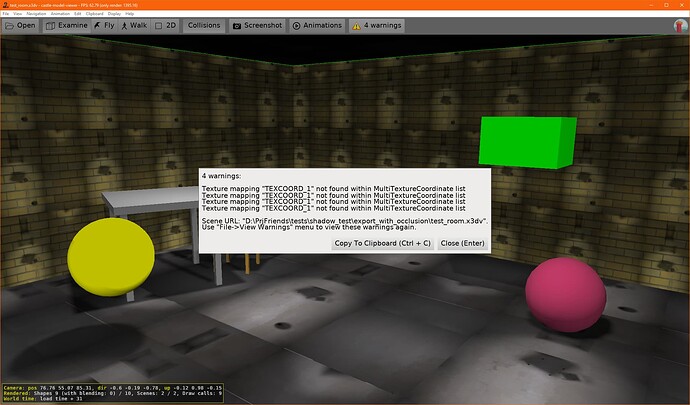
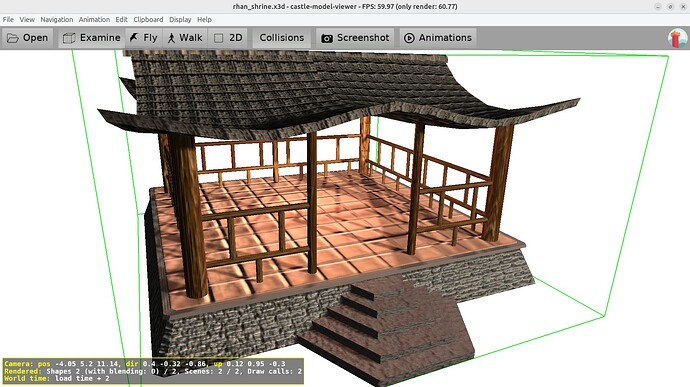
The problem appear when I try to use OcclusionMap (Occlusion as Shadow Map), then occurs some strange failure with texture coordinates:
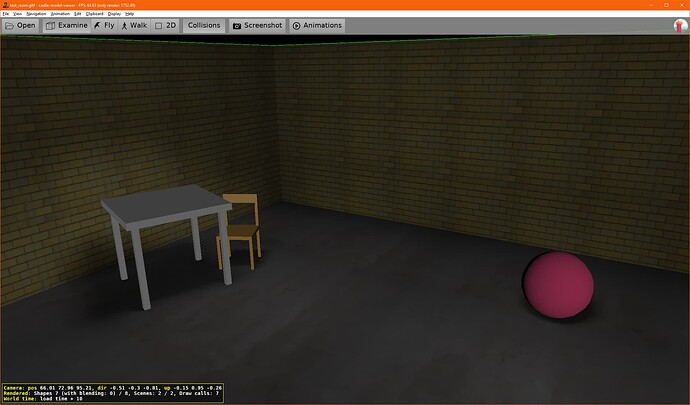
However, if I open the original *.gltf file with using OcclusionMap, it looks fine:
Here is my test scene:
shadow_test.zip (2.3 MB)
How can I resolve this error?
Thank you, bug confirmed.
Our shadow maps processing (activated when you set shadows TRUE in X3D) does some processing of texture coordinates, and it seems it broke tex coord association for occlusion texture. In the long run we want to actually avoid this processing (and do it a bit differently, “injecting” shadow map into the renderer, this should also enable activating shadow maps easily from editor, without the need to edit X3D ), but in the meantime I should be able to fix this processing.
I’ll get back to this today/tomorrow and hopefully fix 
I’ve made a first fix. But I dislike that fix  It meant adding more complication to the solution we wanted to refactor anyway.
It meant adding more complication to the solution we wanted to refactor anyway.
So, I decided to work on a 2nd fix, better, with cleaner code. This is in progress. It already allowed me to cleanup one complicated unit to something much simpler (from 816 lines to 356). I hope to finish it ~tomorrow.
Done!
Oh, I’m very happy that I just tested and pushed a big refactor to the shadow maps processing: Shadow maps - big code cleanup and simplification! · castle-engine/castle-engine@7031d20 · GitHub . The relevant code is much simpler now, and the error your observed (“Texture mapping “TEXCOORD_1” not found…”) is gone now. The whole code responsible for that complicated and faulty logic was removed  Our shadow maps code is much simpler now, and more flexible and bugfree. More details in the commit log.
Our shadow maps code is much simpler now, and more flexible and bugfree. More details in the commit log.
I tested
-
On various shadow maps models from our demo-models , shadow_maps subdirectory) and on your testcase. Everything works great now.
-
Using “Castle Model Viewer” to toggle shadow maps (“View → Shadow Maps → …” menu items) and edit the position of lights casting shadows (“Edit → Lights Editor”).
-
Tested on both OpenGL and OpenGLES (the latter used by default on mobile, i.e. Android and iOS).
Note that your testcase test_room.x3dv still makes 2 warnings, but these are unrelated now:
-
Node name "Sphere1" used multiple times for different nodes (Transform and Transform). This is not allowed in X3D.
The warning is right, it seems that by accident you used DEF Sphere1 ... 2 times, for 2 different nodes:
DEF Sphere1 Transform {
translation -40 20 30
children Shape
{
appearance Appearance { material Material { diffuseColor 1 1 0 } }
geometry Sphere { radius 10 }
}
}
DEF Sphere1 Transform {
translation 40 50 -40
children Shape
{
appearance Appearance { material Material { diffuseColor 0 1 0 } }
geometry Box { size 19 12 16 }
}
}
-
PNG: iCCP: cHRM chunk does not match sRGB
This is unrelated warning from libpng on my system. It can be ignored (see
1 Like
P.S. The downloads on Download | Castle Game Engine will contain the fix in a few hours, after it passes a few automatic tests. You can observe this page, when it will no longer contain the commit titled “Shadow maps - big code cleanup and simplification!” → then this commit is now part of the downloads.
Thank you very much for your support!
I’m happy that I can help to make CGE better.
PS: Yes, I found my mistake with duplicated object names.
1 Like