
|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|
We are proud to announce the Castle Game Engine 7.0-alpha.2 release! After 18 months of intensive development since 7.0-alpha.1 we present a number of new features that upgrade the engine to a new level.
Go to our main page and follow the download links to get it now. You can also get the engine through itch.io.
Please support the development of the engine on Patreon. We count of your support to fund the development of the engine! Right now we hire developer Andrzej Kilijańśki (paid mostly from Michalis own pocket) who is responsible for many features in this release. Andrzej now works on new physics and joints components. We want to be able to hire more talented people, we want also to pay them from the funds on Patreon.
This is another stepping stone to a grand 7.0 stable release, planned (this time for real!) at the end of this year. Maybe there will be another alpha (7.0-alpha3) before that.
Notable new features in this release
-
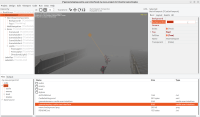
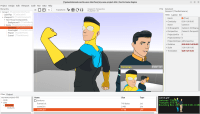
Sprite sheet editor integrated inside CGE editor, using our own sprite sheet format (based on Starling).
See sprite sheets (manual). Creating and using sprite sheets is also covered in recent CGE video tutorial.
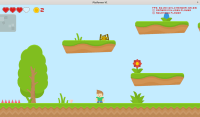
A large demo is in examples/platformer. It’s a complete platformer game that you can play, it is also released on itch.io.
-
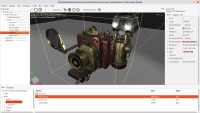
More components you can place in a viewport:
Simple geometric primitives:
TCastleBox,TCastleSphere,TCastlePlane,TCastleCone,TCastleCylinder.Text, that can be in 3D:
TCastleText.Image in a viewport:
TCastleImageTransform.Reference the same transformation multiple times:
TCastleTransformReference. e.g. to instantiate thousands of trees (see manual). -
Components to configure fonts, from code and editor:
-
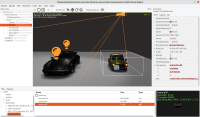
New sound components, they can also be used to design special sound in editor:
-
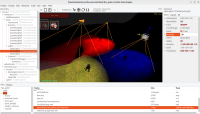
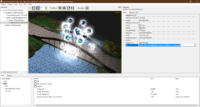
Design lights, in CGE editor or from code, using new light components:
TCastlePointLight,TCastleDirectionalLight,TCastleSpotLight.I also show this in recent CGE video tutorial. Also Phong shading is now default, making lights prettier.
-
Design backgrounds, with gradients and skybox:
TCastleBackgroundcomponent. -
TCastleFogcomponent. -
New camera and navigation handling:
- You can edit
TCastleCameraat design-time, -
TCastleCamerais a regularTCastleTransformin a viewport, - you can have multiple cameras,
- cameras can have children,
- cameras can be children of something else,
- adding navigation components is simpler.
- See video about cameras and navigation.
- You can edit
-
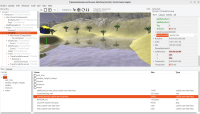
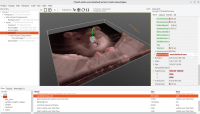
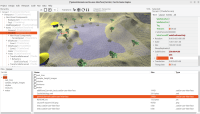
Components to visualize terrains (
TCastleTerrain) and generate terrain data from smooth noise (TCastleTerrainNoise) or image (TCastleTerrainImage) or a combination of them (TCastleTerrainCombine). See the examples/terrain. See this post for an overview. -
While we don’t have a particle system available in CGE out-of-the-box, thanks to Trung Le (Kagamma) we now have a number of good options:
- GPU-based Particle System for Castle Game Engine
- Effekseer (Particle Effect Creation and Runtime) Integration
See additional components for more components that you can use with CGE.
-
Ready files with documentation to use engine with GitHub Actions, GitLab CI, Jenkins. Just drop a file into your repo, and enjoy automatic builds!
-
Delphi support. Just configure in “Preferences” to use Delphi as compiler and/or Pascal code editor.
-
Build Debian packages for your projects (thanks to Eugene Loza).
-
Numerous smaller editor improvements:
-
Operating on files: double-clicking to open Pascal files (from file browser or output), easy creation of new states (with design and code), using any code editor (Lazarus, VS Code…).
-
Undo and other shortcuts in editor are now easier, like Ctrl+X, Ctrl+C, Ctrl+V, Ctrl+Z all do what you expect.
-
Choosing platform and release format in editor. You can even run Windows game build on Linux through WINE.
-
Various improvements to making custom components that also appear nicely in editor.
-
-
glTF improvements: step interpolation, cameras fix, normal scale handling, ability to pick subset of glTF.
-
Inspect your game hierarchy and logs at runtime — just press F8. See video about using the inspector.
-
Integration with Vampyre Imaging Library for most of our image formats. See examples/images_videos/image_display for a simple image display demo.
-
A few upgrades to our KTX image handling. We support now mipmaps in KTX, and ASTC compression.
-
Lots of Android building improvements, to make it as easy as possible..
-
Big macOS improvements. We now have Cocoa backend in TCastleWindow, and latest version of our engine is automatically rebuild and available for macOS users. See macOS (manual) and news about macOS.
-
A lot of documentation upgrades! The documentation is now up-to-date and nicely describes typical engine usage. A lot of new pages have been written, a of old pages have been rewritten or removed.
Under the hood, most of the documentation is now using AsciiDoctor following my thoughts outlined here.
-
I’m also proud to list some deprecations and removals here. We managed to make the engine API more powerful but at the same time smaller and simpler to understand in this release! In particular:
-
TCastleWindow.SceneManageris gone. TheTCastleSceneManageris deprecated. The advised new approach is to place TCastleViewport instance on TCastleWindow, you can trivially do it using code or in editor. -
MainSceneis deprecated. There’s no need to designate any scene as “main” for some engine features. -
UseHeadlightis deprecated. You can add regular lights as children of TCastleCamera. -
AutoCamerais deprecated. Design camera in CGE editor. To animate the camera, make it a child of animated bone exposed byExposeTransforms.
-
-
This feature list is just a summary… All the engine news, from
7.0-alpha.1announcement to today, span 130 news posts (!). Go ahead and browse them if you’re brave 🙂
Note: While this version is designated as “alpha”, the engine is ready to make production-quality, released games — in fact it already has been used for this.
For previous features, see already announced 7.0 features and 7.0-alpha.1 features.
Plans
For future plans, see our plans for 2022 and our roadmap. Immediate future plans are:
- Integrate physics with joints from Andrzej Kilijański, see PR and teaser movie.
-
Optimize memory usage of X3D nodes. We’ve done the 1st stage: all nodes have auto-generated code to create all fields. So now we can revolutionize it.
Spread the word!
If you want to post about this release anywhere, of course go ahead — we depend on you to spread the word about the new release! You can let Michalis know (e.g. on Discord) where did you post it. Be sure to link, at least to the engine main page and to this news post.
If you’re looking for a shorter summary of new features (e.g. maybe because its more suitable to reuse somewhere) you can use the release summary from GitHub.
Have fun and create amazing games!