
|

|

|

|
I’ve done a number of improvements to our editor and build tool to improve the advised organization of a CGE project and allow to comfortably edit Pascal code from CGE editor.
The goal of all these changes is to make editing CGE project easier. We want to turn the combo “CGE editor + Lazarus” into something like “Unity + Visual Studio”. CGE editor can manage your project and invoke Lazarus for you to do actual editing of Pascal files. (For those of you that would prefer to use Emacs or VS Code or other editor for Pascal: this is of course coming soon too. First we just want to nail down the Lazarus experience.)
To edit the unit you have now various options:
-
In CGE editor: enter the
code/subdirectory, and double-click on a Pascal unit. -
In CGE editor: use menu item “Code -> Edit Unit …”.
-
In CGE editor: press F12 when some design is open. This will open the associated unit.
-
In Lazarus: open the project in Lazarus, and open necessary units. All Pascal files found on the search path are automatically part of the LPI project.
Engine and editor changes:
-
All templates and most CGE examples now put the Pascal units in
code/subdirectory. I found that it is a much better layout than keeping all Pascal files in a top-level directory (that gets “crowded” with files in larger projects). -
All templates come with an initial
.gitignoreandREADME.mdfiles. You can now push your new project to GitHub / GitLab etc. quicker. -
New Code menu in the editor, to edit Pascal code:
-
Open Project in Lazarus
-
Regenerate Project (overwrites LPR, LPI, CastleAutoGenerated) (more on this below)
-
Edit Unit… (choose unit by a dialog box)
-
Edit Unit Associated With Design (F12, searches for unit with same basename as current design but extension .pas)
-
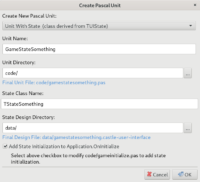
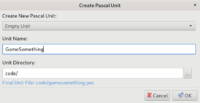
New Unit (also available on popup menu when right-clicking in the “Files” panel at the bottom):
- Empty
- With Class
- With State (it can even automatically add the state initialization!)
Most of the new options are rather straightforward. But 2 things listed below require following certain conventions to make them work. You may want to adjust your existing projects to follow these conventions too (nothing bad happens if you don’t, these conventions are only necessary to allow editor to perform these operations automatically; your existing games work regardless):
-
The option “Edit Unit Associated With Design” (F12) assumes that the filenames of Pascal units and designs match. That is, for design file like
xxx.castle-user-interfaceit just searches for Pascal unit calledxxx.pas(using search paths from CastleEngineManifest.xml). This means that e.g. using it withstate_main_menu.castle-user-interfacedesign file will not automatically findgamestatemainmenu.pasunit — we recommend you to rename your state file togamestatemainmenu.castle-user-interface.(We accept also
.ppextension, and unit name may belowercaseorCamelCase. Butlowercaseis advised as more reliable on case-sensitive filesystems. This follows FPC / Lazarus.) -
Adding new state to the initialization requires that one of the units (listed on
game_units, reachable using search paths fromCastleEngineManifest.xml) has special comments:{$region 'Castle Initialization Uses'} {$endregion 'Castle Initialization Uses'} {$region 'Castle State Creation'} {$endregion 'Castle State Creation'}The first pair delimits state units declaration in the uses clause, and may look like this:
uses SysUtils, CastleWindow {$region 'Castle Initialization Uses'} // The content here may be automatically updated by CGE editor. , GameStateMenu , GameStatePlay {$endregion 'Castle Initialization Uses'};The second pair delimits state creation lines (typically in Application.OnInitialize call) and may look like:
{$region 'Castle State Creation'} // The content here may be automatically updated by CGE editor. StatePlay := TStatePlay.Create(Application); StateMenu := TStateMenu.Create(Application); {$endregion 'Castle State Creation'}Of course all our templates have been updated to follow these conventions. All the examples will follow shortly.
-
-
“Regenerate Program” menu item (command-line:
castle-engine generate-program) now generates alsocastleautogenerated.pasfile that does some useful things:-
sets ApplicationProperties.Caption (used as default
Window.Caption, if non-empty) -
calls Application.ParseStandardParameters that parses
--help,--version,--log-fileon desktop -
initializes logging by calling
InitializeLog.
This avoids the need to care about them in LPR or manual
gameinitialize.pascode. This way there’s less “boilerplate” in yourgameinitialize.pas.It also allows to put in
gameinitialize.pascustom command-line parsing (previously it required to modify LPR file, making it not 100% easy to autogenerate).Our templates and examples have been updated to follow this. You can (but don’t have to!) update your existing projects to follow this too. Just generate standalone program by “castle-engine generate-program” (and do not edit LPR or LPI or
castleautogenerated.pas, to be ready to call them again). Your project will continue to build by both Lazarus and build tool (that is also why auto-generated stuff is not hidden in some temporary directory — it needs to be available for running from Lazarus).The LPI file now includes all Pascal files found in the
CastleEngineManifest.xmlsearch paths into the project. This makes Lazarus behavior nicer out-of-the-box, it can navigate among all units (they are all in “Project Inspector”), it looks at all Pascal source code to know when to rebuild the project. -
When creating a new project, we ask for Main State Name. This makes the first state name configurable for “Empty” and “3D Model Viewer” templates.
I also have some small changes to mention, too small to deserve own news post:
-
More useful “Basic” editor tab, it is no longer disjoint from “Layout”.
-
Initial log output is now better, with a line like
Platform: Android, OS: Android, CPU: arm (32-bit). -
Fixed
src/library/compilation.