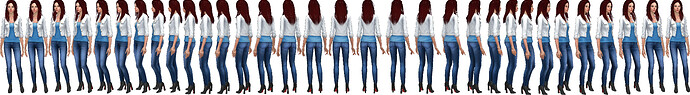
I have this sprite image xml file and want to play a range of it:
<?xml version="1.0" encoding="UTF-8"?>
<!-- Created with TexturePacker https://www.codeandweb.com/texturepacker -->
<!-- $TexturePacker:SmartUpdate:0c3d3ab755d2dfd798e1fa5e54f48bbc:131458e89c5c6c5178fb57a8104bd8ec:9a06091b55b8b7c29d9674316a7dcf4c$ -->
<TextureAtlas imagePath="kyleyturn.png" width="8677" height="1204">
<SubTexture name="kyleyturn_01" x="1" y="1" width="303" height="1182" frameX="-40" frameY="-12" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_02" x="306" y="1" width="299" height="1182" frameX="-44" frameY="-14" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_03" x="607" y="1" width="286" height="1178" frameX="-55" frameY="-23" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_04" x="895" y="1" width="276" height="1180" frameX="-71" frameY="-25" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_05" x="1173" y="1" width="257" height="1185" frameX="-93" frameY="-22" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_06" x="1432" y="1" width="244" height="1184" frameX="-105" frameY="-24" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_07" x="1678" y="1" width="217" height="1181" frameX="-129" frameY="-28" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_08" x="1897" y="1" width="189" height="1178" frameX="-147" frameY="-30" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_09" x="2088" y="1" width="205" height="1174" frameX="-141" frameY="-32" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_10" x="2295" y="1" width="192" height="1195" frameX="-125" frameY="-18" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_11" x="2489" y="1" width="206" height="1192" frameX="-109" frameY="-19" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_12" x="2697" y="1" width="213" height="1191" frameX="-101" frameY="-20" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_13" x="2912" y="1" width="268" height="1192" frameX="-64" frameY="-20" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_14" x="3182" y="1" width="293" height="1192" frameX="-52" frameY="-21" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_15" x="3477" y="1" width="315" height="1190" frameX="-45" frameY="-22" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_16" x="3794" y="1" width="336" height="1188" frameX="-41" frameY="-22" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_17" x="4132" y="1" width="348" height="1183" frameX="-44" frameY="-23" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_18" x="4482" y="1" width="366" height="1184" frameX="-34" frameY="-23" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_19" x="4850" y="1" width="357" height="1187" frameX="-43" frameY="-24" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_20" x="5209" y="1" width="341" height="1188" frameX="-56" frameY="-24" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_21" x="5552" y="1" width="304" height="1186" frameX="-73" frameY="-26" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_22" x="5858" y="1" width="254" height="1184" frameX="-93" frameY="-26" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_23" x="6114" y="1" width="209" height="1184" frameX="-102" frameY="-27" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_24" x="6325" y="1" width="192" height="1186" frameX="-108" frameY="-26" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_25" x="6519" y="1" width="212" height="1202" frameX="-127" frameY="-10" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_26" x="6733" y="1" width="227" height="1202" frameX="-116" frameY="-10" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_27" x="6962" y="1" width="247" height="1202" frameX="-97" frameY="-10" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_28" x="7211" y="1" width="274" height="1201" frameX="-68" frameY="-10" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_29" x="7487" y="1" width="278" height="1201" frameX="-63" frameY="-10" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_30" x="7767" y="1" width="291" height="1197" frameX="-45" frameY="-11" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_31" x="8060" y="1" width="304" height="1191" frameX="-35" frameY="-13" frameWidth="400" frameHeight="1260"/>
<SubTexture name="kyleyturn_32" x="8366" y="1" width="310" height="1183" frameX="-32" frameY="-16" frameWidth="400" frameHeight="1260"/>
</TextureAtlas>
Then I load it with:
Player.TurnScene.URL:= ‘kyleyturn.starling-xml#fps:10,anim-naming:strict-underscore’;
If I try to play the first 4 images with:
PlayAnimation(‘kyleyturn_01, kyleyturn_02, kyleyturn_03, kyleyturn_04’, false);
it does not work (it only shows the first image)
If I use:
PlayAnimation(‘kyleyturn’, false);
it plays all 32 images.
But in this example I want to play just images 1-4. So how can I just play a range?
I read https://github.com/castle-engine/castle-engine/wiki/Sprite-sheets and cannot find what is wrong.