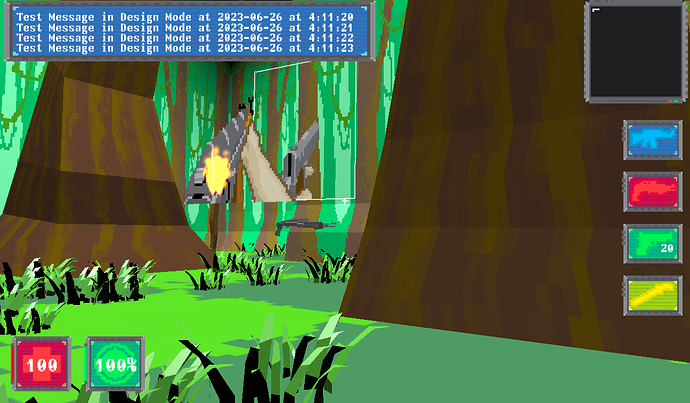
Thanks a lot, it really helps when use castle-view-image, but slow and add artifacts like that
-
As for the blending issue (why human is displayed in front of a gun):
1.1. From your screenshot of the editor, it looks like it’s a bug caused by our current poor implementation of
BlendingSort. It only sorts items at “top level” ofViewport.Items. I know it’s a problem and it’s on my TODO list, I hope to have a workable solution this week.And then
BlendingSorttobs3D(orbs3DGroundorbs3DOrigin– this is a bit better when you have billboards, see Blending (Rendering Partially-Transparent Objects) | Manual | Castle Game Engine ) will do the job properly.I’ll write here when it’s done.
1.2. Hm, alternative answer: maybe you don’t need to use alpha blending at all?
That is, the need to deal with sorting comes from the fact that engine thinks you’re trying to use partial transparency (see Blending (Rendering Partially-Transparent Objects) | Manual | Castle Game Engine ). That’s probably because your texture has some pixels that have alpha not exactly 0, and not exactly maximum (255), but somewhere in between.
But it looks like you want old-school/retro pixelated look in your game, and your images should just have some pixels fully opaque or fully transparent. If that is true, then make sure their alpha channel indeed contains only 0 or 255 (min or max) values. Or, even simpler, just disable
MyScene.RenderOptions.Blending(whereMySceneis just an example, do it for all your scenes). -
As for alpha bleeding:
2.1. I understand that processing the texture with “Alpha Bleeding” helped, but it introduces artifacts. Can you submit a bug about it with the exact original image (e.g. as PNG) to Issues · castle-engine/castle-engine · GitHub ? We can improve the algorithm if needed, I recall @eugeneloza already experimented with improvements to it.
2.2. I also have alternative answer to this
 Note that if you want to have big pixelated look, you can also set
Note that if you want to have big pixelated look, you can also set MyScene.RenderOptions.TextureMinificationandMyScene.RenderOptions.TextureMagnificationto “nearest”. This will remove the need to do any alpha bleeding.
Many thanks, remove partial transparent pixels from pictures helps, but if I want to make, for example, smoke coming out of the barrel of a gun - it will not work (for realism, If I may say so) without partial transparency, but at the moment I am completely satisfied with it
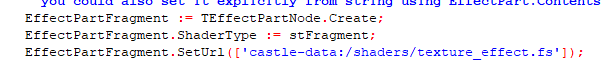
I trying to add shaders as in shader_effects example, but I have error


How to fix it? Example compiles, my project is not
You need to add CastleRenderOptions to uses section, see Castle Game Engine: CastleRenderOptions for details.
Oh, thanks, I think as in C and C++ header would be imported one after another, and in Pascal this is how it’s done, got it.
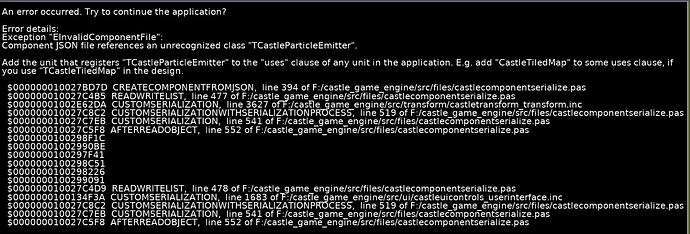
I need to implement CastleParticleEmitter in my project. How to do this, I tried to build an example gallery project and it built its own version of the engine editor. Through it I opened my project through this editor and added TCastleParticleEmitter and stuff, but the project doesn’t build, requiring this
But after adding CastleParticleEmitter to uses, it comes out this
You should edit the CastleEngineManifest.xml of your project to
-
Specify
editor_units="CastleParticleEmitter".See Custom Components | Manual | Castle Game Engine , see castle-engine/examples/advanced_editor/custom_component/CastleEngineManifest.xml at master · castle-engine/castle-engine · GitHub for example.
-
Extend search path to include the place where the
CastleParticleEmitterunit.Your
CastleEngineManifest.xmllikely contains a search path like this:<search_paths> <path value="code/"/> </search_paths>You want to extend it, adding new path:
<search_paths> <path value="code/"/> <path value="cge-3d-particle-emitter/src"/> </search_paths>( the paths may be relative to project root, you can also specify absolute paths ).
-
Use CGE editor menu item “Project → Restart Editor (With Custom Components)” to get the editor, specific to your project, with particle components.
-
Note: To have it working at runtime, make sure to use
CastleParticleEmitterunit in your project anywhere, e.g. add it togameinitialize.pasuses clause.
Many thanks, I didn’t consider search_paths.
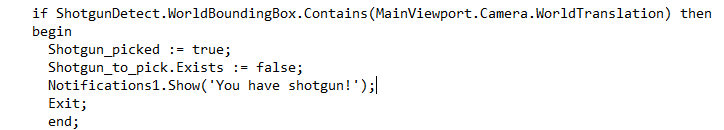
How can I make it so that there was a constant check as in the method Update, but the action was performed once? For example, if I pick up a weapon, and make a message in CastleNotifications, it will be repeated many times, as long as the condition
I still have these two sprite sheets overlapping, I tried fixing it with castle-view-image, but it doesn’t work
But it works strangely, these two sprite sheets do not overlap other sprites, but they are overlapped by the emitters of particle systems and Effekseer, but the other sprites do not overlap anything
Here are the sprites
ep.zip (227.5 KB)
Here’s the project
scapeless.zip (13.2 MB)
OK, I should have just made ShotgunDetect.Exists := false, sorry for asking a dumb question
How do you rewrite this using rays when you press Space?
![]()
And please explain how it is possible to implement an attack on the enemy using the rays
I believe this should do the job: wyrd-forest/code/gameviewplay.pas at master · castle-engine/wyrd-forest · GitHub - it “probes” height above the terrain by casting a ray in -Y direction.
See also wyrd-forest/code/gameviewplay.pas at master · castle-engine/wyrd-forest · GitHub (and documentation: Castle Game Engine: CastleViewport: Class TCastleViewport) - here it’s used to “hit” enemies.
Hmmm, thanks, first URL should help, but the others are about rays by MouseRayHit
And I need to do only by keyboard clicks, not using the mouse
The second one technically is the same thing. Just a “convenient ready” thing that casts a ray from camera into mouse position direction. It uses the same ray under the hood if I remember correctly, just prepared for a special usecase. I meant it as a way to “tell if the ray hit an enemy or some other object like terrain”.
Okay, I’ll leave it at the click of the mouse button, not the keyboard
But it is still not very clear how to make the attack enemies
Sorry, I’m slow today, maybe I don’t understand well what exactly are you trying to do, but it’s simply something like that (pseudocode, I didn’t test the thing below):
function Press(const Event: TPressReleaseEvent): Boolean;
var
RayCollision: TRayCollision;
begin
Result := inherited;
if Event.IsKey(keySpace) then // pressed "Fire" button
begin
RayCollision := MainViewport.Items.WorldRay(Player.Position, Camera.Direction); // Or any other direction you want your ray to point to
try
if (RayCollision <> nil) and (RayCollision.Count > 0) then
if RayCollision[0].Item is TMyEnemyColliderClass then //RayCollision[0] is the nearest colliding item
begin
Player.Weapon.PlayShootSound;
TMyEnemyColliderClass(RayCollision[0].Item).Hit(Player.Weapon.Damage);
end;
finally FreeAndNil(RayCollision) end;
end;
Hmmm, I think this is what I need
I upload my project to GitHub (Blender/LMMS/Effekseer/Photoshop project files will be later), so I talked about this, so I’m going to try to do what you suggested.
I just have to make enemies attack, and like I said I’m going to make it turn-based, and I have no idea how to do that
Just a small disclaimer: in a turn-based/grid-based game like the one you make making a full raycast might not be the best idea. The problem is that raycast “finds 3D objects along the ray”, which slightly limits how you implement your logic.
E.g. the problem with raycast - let’s imagine you raycast along Camera.Direction: this way it will find an enemy only if it is in the center of the screen (i.e. not only a single step right or left, but also can’t fly up like a bat or crawl down like a slime; and can’t be a step right/left if you want the player to keep the ability to attack the opponent in this case) and only if its not obstructed by other objects that might happen to be in the center of the screen (e.g. table or other static object between player and enemy which should have not obstructed the bullet but it did).
I’d personally do something like “own” raycast - not in 3D world, but along your game logic’s grid. This way you e.g. check the nearest tile to the player - “can the bullet fly through? Yes/No” - if yes, check another tile “if the monster is here? Yes/No” - if Yes then shoot and hurt the monster; if no - repeat from step one for the next tile. This way you can add a lot of “Game logic” on top of what you have without having colliders of the visual objects to look in a specific way (e.g. not obstruct the view when they shouldn’t), you can even have force fields and other complex logic stuff this way - bullet can fly one way but not the other.
Raycast is exactly what you want in the first-person shooter, but in a grid-based game there may be a better option.
The only question is how to do it easiest and fastest