To answer about the exact problem you have, I would have to know exactly your layout, how did you put and anchor Label1 (assuming it is TCastleLabel) and PlayerTransform . As usual, it is better to attach a testcase to reproduce your problem.
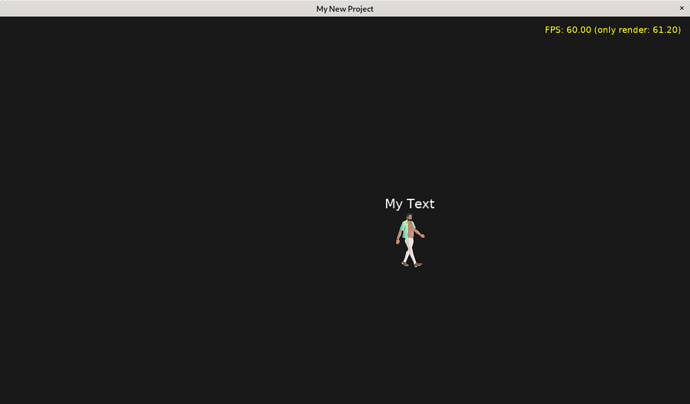
But I can answer what I would do to show text above a sprite sheet.
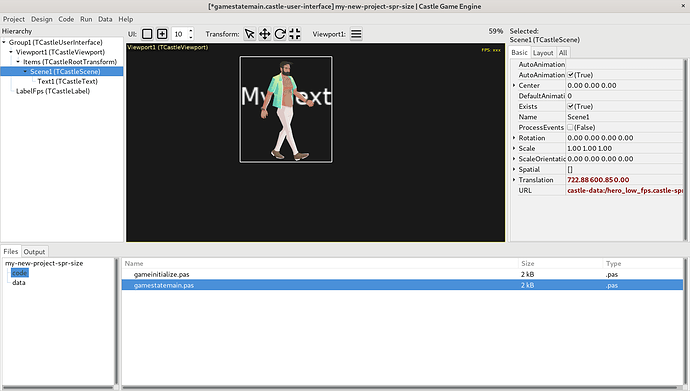
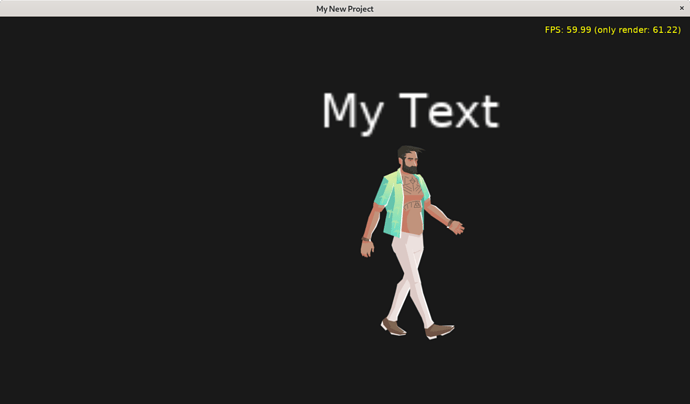
Instead of TCastleLabel, it is easier to use TCastleText as a child of PlayerTransform, then it also automatically “sticks” to the player. This is what I would do, as this works regardless of other things – it will work regardless of how you anchor viewport, how you anchor label, regardless of what is your Camera.Orthographic.Origin etc.
I attach a trivial demo how I would do it. It’s a simple design, and in code I just do
{ Temporarily make Text1.Exists = false, otherwise the Text1 size
would be included in Scene1.LocalBoundingBox, making a feedback loop
(as the box size would move the text higher and higher). }
Text1.Exists := false;
Text1.Translation := Vector3(0, Scene1.LocalBoundingBox.Max.Y, 0);
Text1.Exists := true;
in state Update.
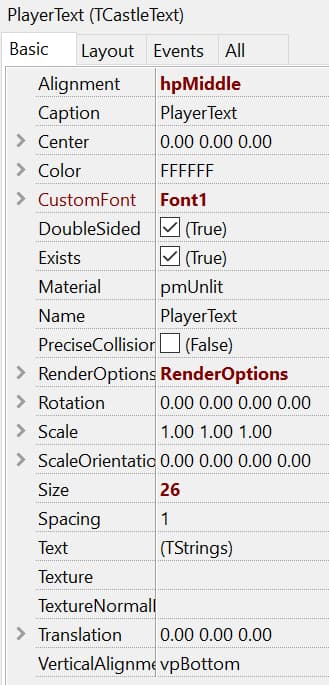
Note that I set on TCastleText the VerticalAlignment = vpBottom and Alignment = hpMiddle, to make the task easier. This way the Text1.Translation needs to calculate only the bottom-middle point of the text.
Observe that I can move and scale the Scene1 freely, the code will work OK.
my-new-project-spr-size.zip (1.1 MB)
( P.S. Sorry @Carring for not yet getting attention to your other thread, “Coordinates again”. There’s just a whole lot of work happening lately, around my company Cat-astrophe Games and around Castle Game Engine  Lots of good things, but also lots of work. )
Lots of good things, but also lots of work. )



 Lots of good things, but also lots of work. )
Lots of good things, but also lots of work. )